Node.jsを利用し、Vue CLIを動かします。
Vue CLIの導入方法の説明になります。
Node.jsの導入
「Node.js」とは、JavaScriptの実行環境です。
Vue CLIを使用する際も必要になります。
公式サイトから導入します。こちら

以下のコマンドでバージョンが表示されれば導入完了です。
node -v
npm -vVue CLIの導入
Node.jsとnpmが使用できる環境ならすぐに可能です。
以下のコマンドを実行します。
npm install -g vue-cliバージョンを確認。
vue --versionプロジェクト作成コマンド。
テンプレートは良く利用されるwebpackを使います。
vue init webpack [プロジェクト名]このコマンドを実行するといくつか質問をされます。
基本的にすべてエンターでも問題はありません。
? Project name ([プロジェクト名])
プロジェクト名を決めます
? Project description (A Vue.js project)
プロジェクトの説明です
? Author (xxx@xxx.com)
作者です
>Runtime + Compiler: recommended for most users
Runtime-only: about 6KB lighter min+gzip, /…
vue.jsのモードを「ランタイム+コンパイラ」にするか「ランタイムのみ」にするか選択します。
? Install vue-router?
Vue Routerをインストールするか選択します。
? use ESLint to lint your code? (Y/n)
ESLintをインストールするか選択します。
? Set up unit tests (Y/n)
自動テストツールをインストールするか選択します。
? Should we run ‘npm install’ for you after the project has been created?
(recommended)(Use arrow keys)
>Yes, use NPM
Yes, use Yarn
No, I will handle that myself
最後に自動パッケージをインストールするか選択します。「Yes, use NPM」で問題ありません。
エンターを押すとインストールが始まります。
以下のメッセージが表示されてインストールは完了です。
To get started
cd [プロジェクト]
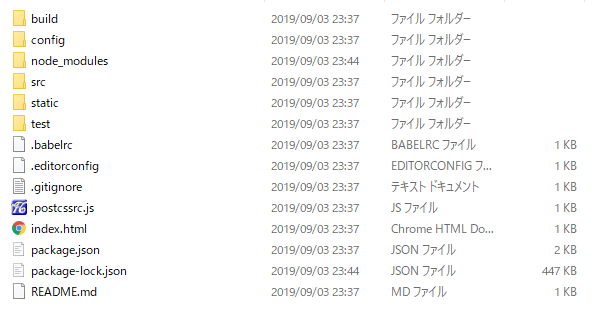
npm run devフォルダの構成
「webpack」を利用すると以下の様な構成でプロジェクトが作られます。

開発サーバーを起動する
次のコマンドで開発サーバーを立ち上げます。
npm run devlocalhost:8080で次の画面が表示されればインストールは完了です。