cssのposition: fixed;position: relative;
を使用してナビゲーションを作成します。
ナビゲーションの作成
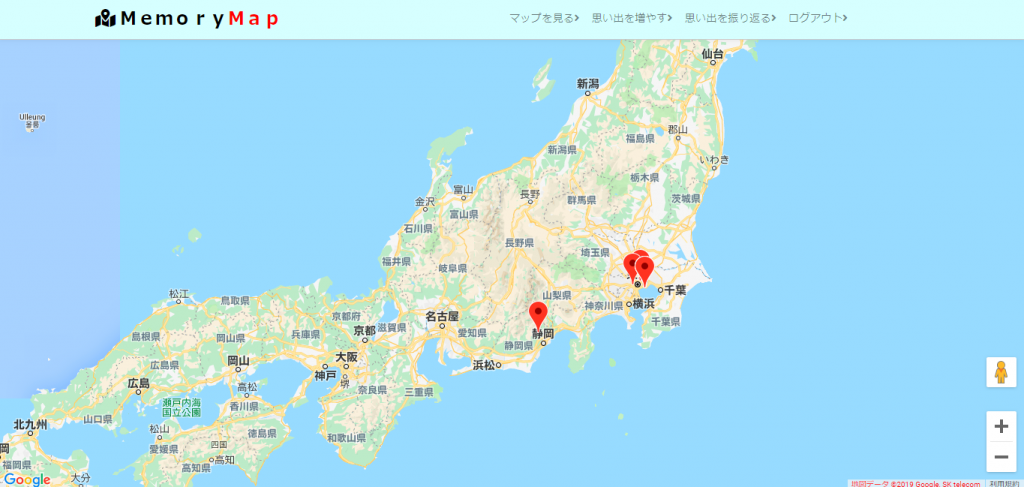
googlemapを幅、高さ共に100%で表示させ、上に被るようにナビゲーションを表示させています。

html
<BODY>
<nav class="navbar">
<div class="container">
<div class="head_title">
</div>
</div>
</nav>
<div id="container" class="map-container">
<div id="map" class="map">
</div>
</div>cssでposition: fixed;を指定することにより、
絶対位置への配置となりスクロールしても位置が固定されたままとなります。
また、 z-indexで重なりの優先度を指定できます。
.navbar {
position: fixed;
padding: .5rem 1rem;
width: 100%;
z-index: 1;
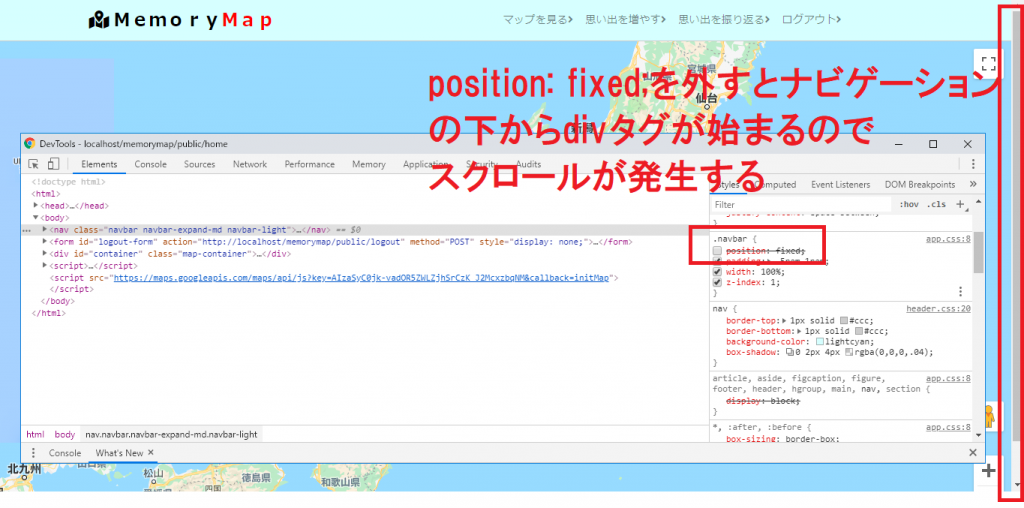
}尚、position: fixed;を外すとナビゲーションの下からdivタグが始まるので
縦スクロールが発生します。

他エリアの調整
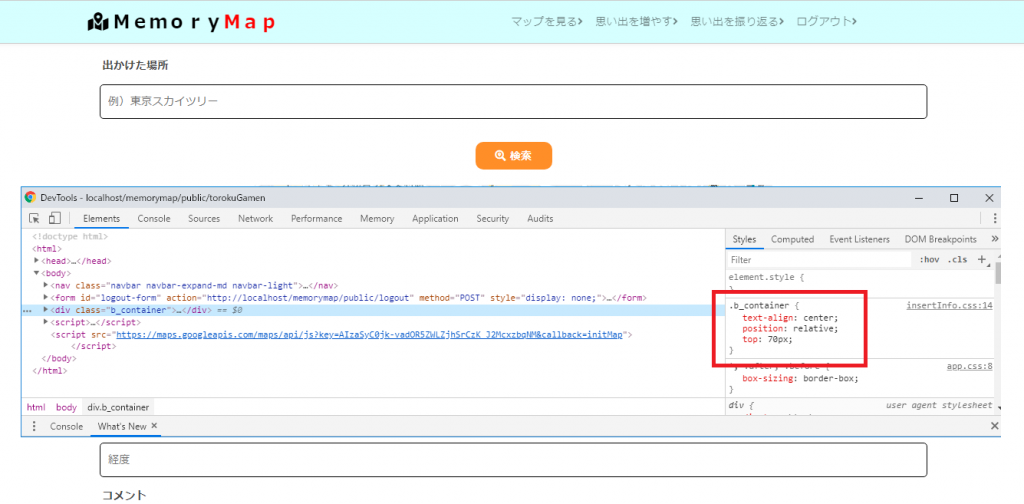
ナビゲーションに position: fixed;を指定したことで、共通のナビゲーションを使用している他のページに影響が出てしまいます。
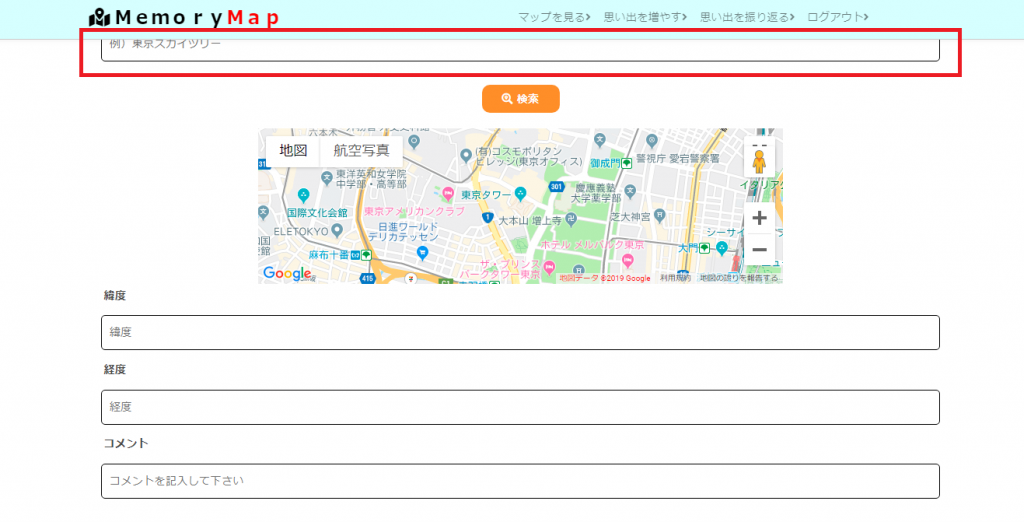
以下の様に、入力エリアと被ってしまいます。

position: relative;を指定して入力エリアを下げます。
relativeは相対位置への配置となります。
.b_container{
text-align: center;
position: relative;
top: 70px;
}以下の様に綺麗に表示されました。