AmazonS3を利用し画像を保存出来るようにします。
S3用アカウントの作成
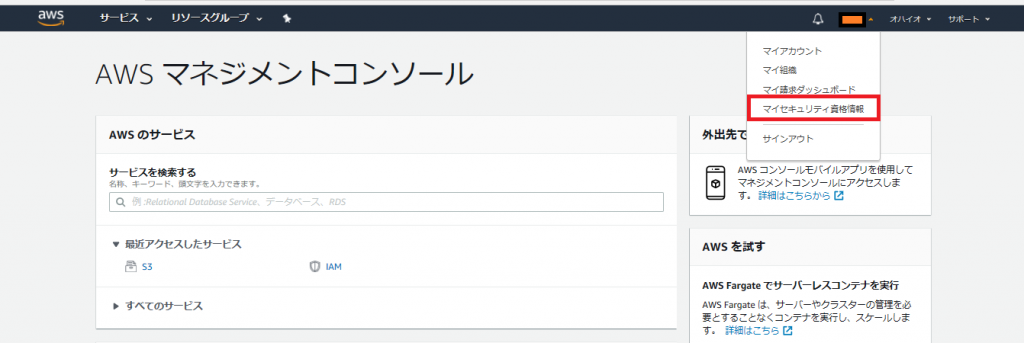
AWSのコンソールの右上から、自分のアカウントをクリックしアコーディオンを開き、「マイセキュリティ資格情報」をクリックします。

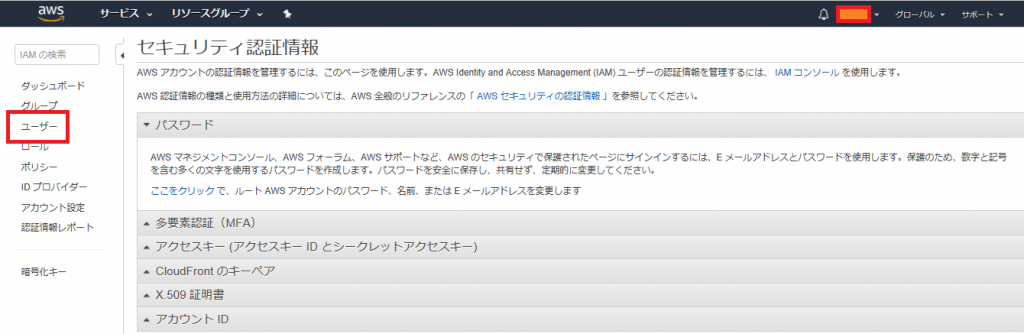
左のメニューから「ユーザー」をクリックします。

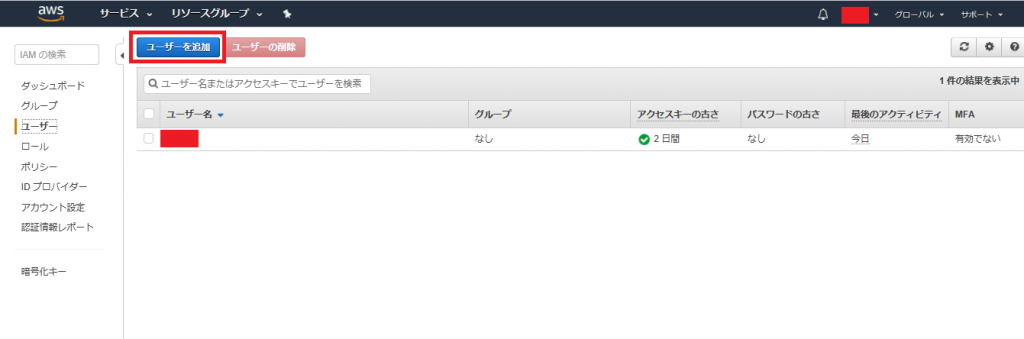
「ユーザーを追加」をクリックします。

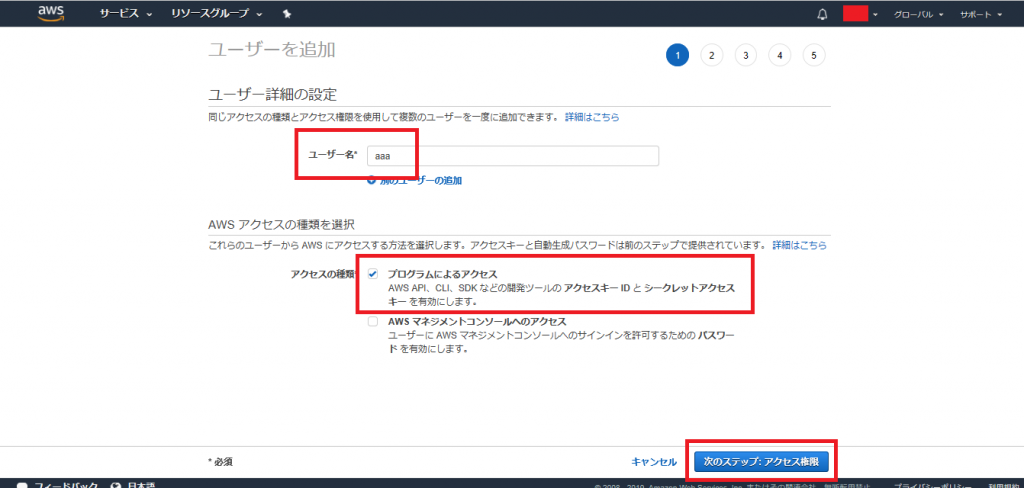
「ユーザー名」に名前を入力し(適当でOK)、「アクセスの種類」は「プログラムによるアクセス」にチェックを入れて、「次のステップ」をクリックします。

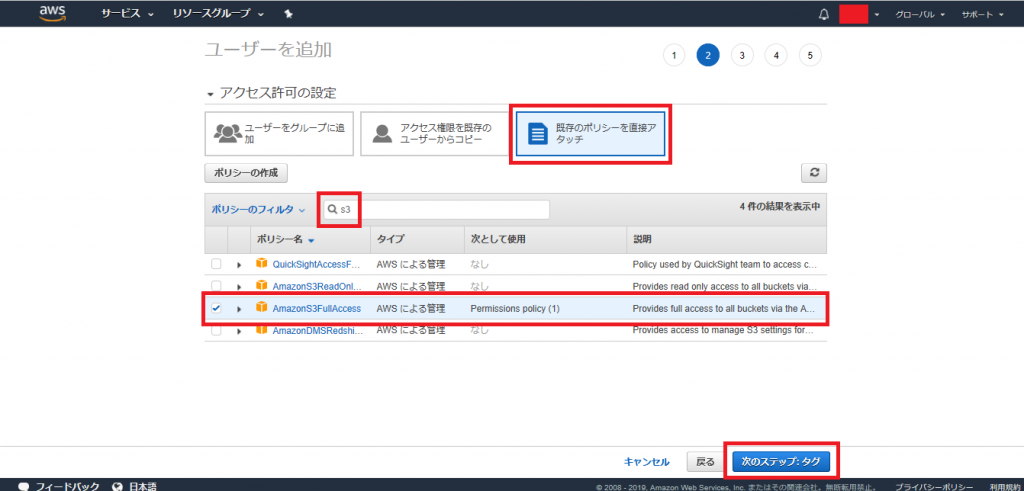
「既存のポリシーを直接アタッチ」をクリックします。
検索画面が表示されるので、「S3」を検索し、「AmazonS3FullAccess」にチェックを入れ、「次のステップ」をクリック

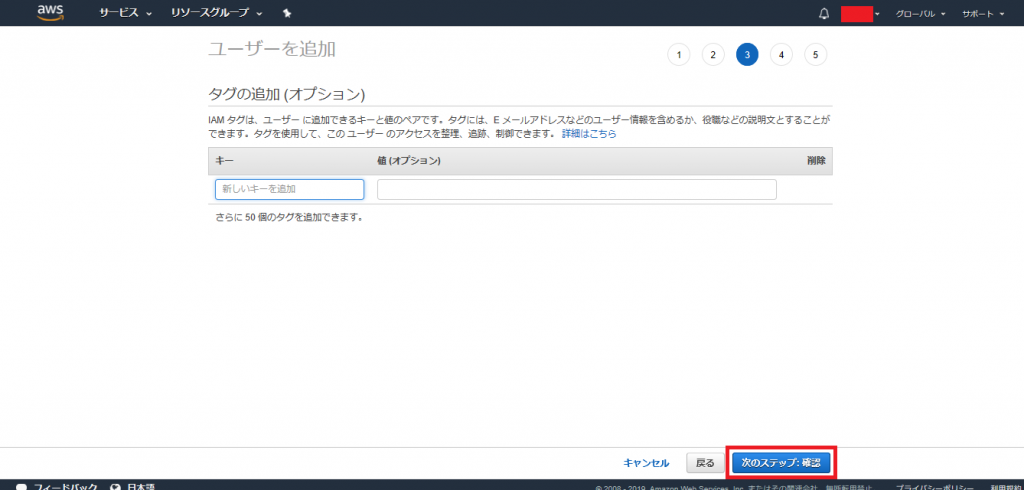
タグの追加(オプション)は何も指定せず「次のステップ」をクリックします。

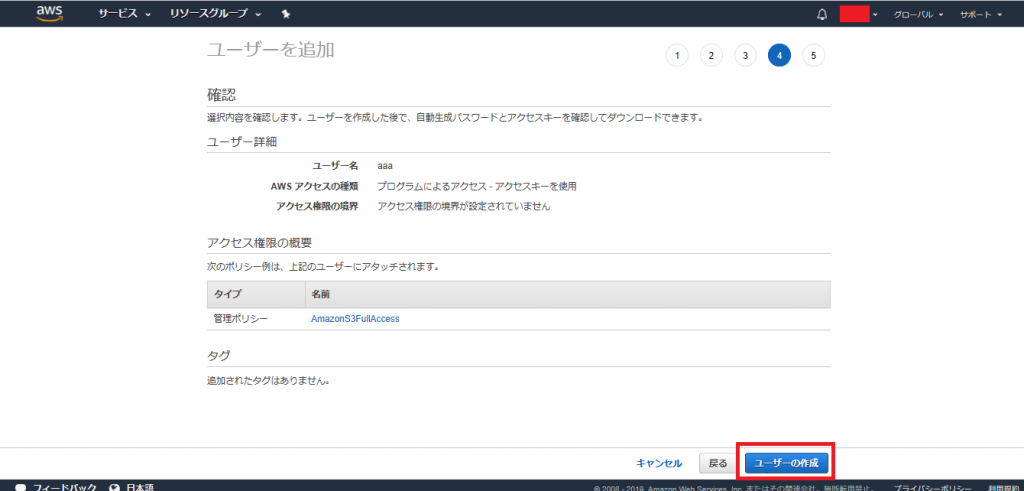
確認画面が表示されるので、「ユーザーの作成」をクリック

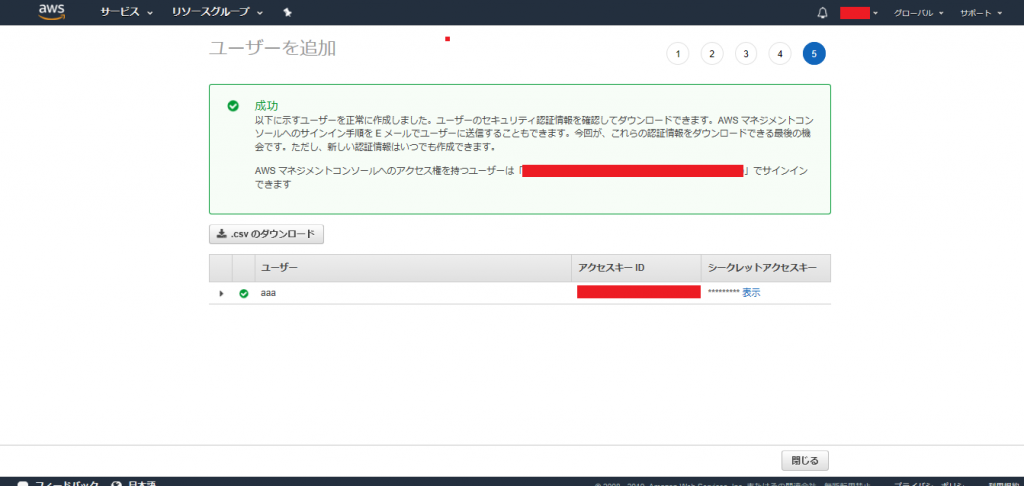
最後に、Access key IDとSecret access keyが表示されます。後ほど使用します。
これで、S3のアカウント作成は完了です

Bucketの作成
続いてバケットという画像を保存する箱を作成します。
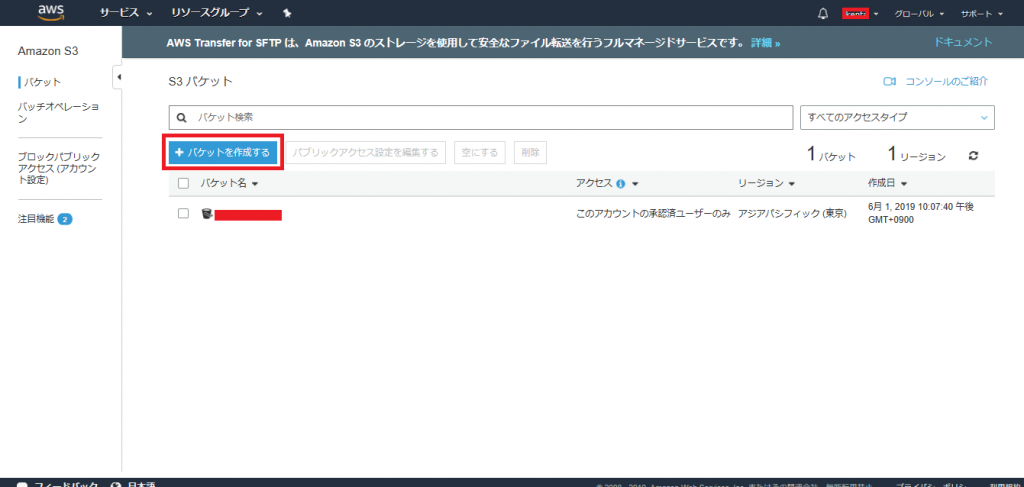
S3の画面から「バケットを作成する」をクリック

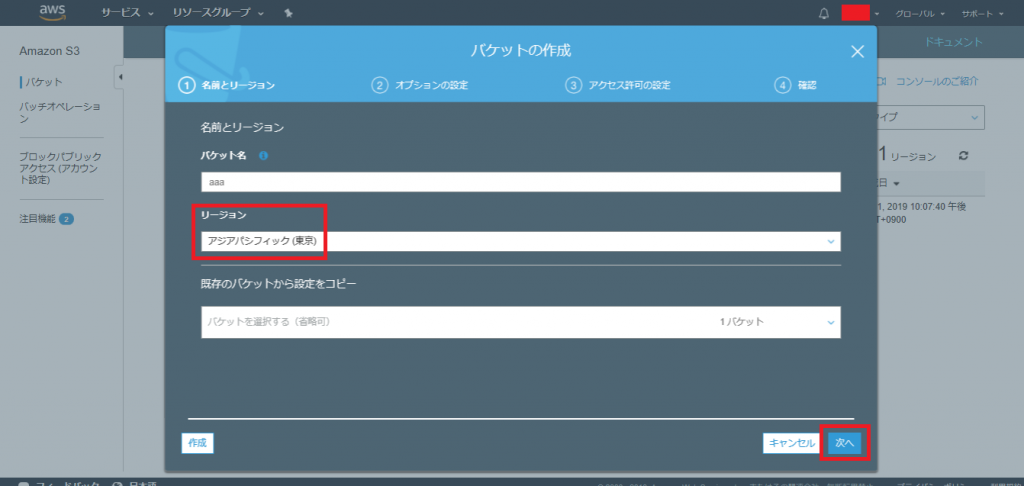
「バケット名」に名前を入力し、リージョンは「Asia Pacific(Tokyo)」を選択し、「次へ」をクリック

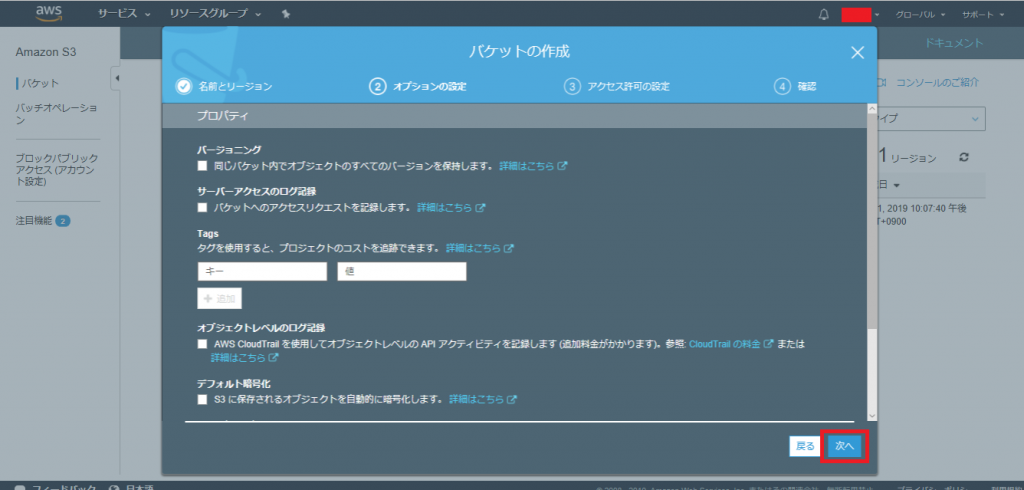
オプションの設定は何も指定せずに「次へ」をクリックします。

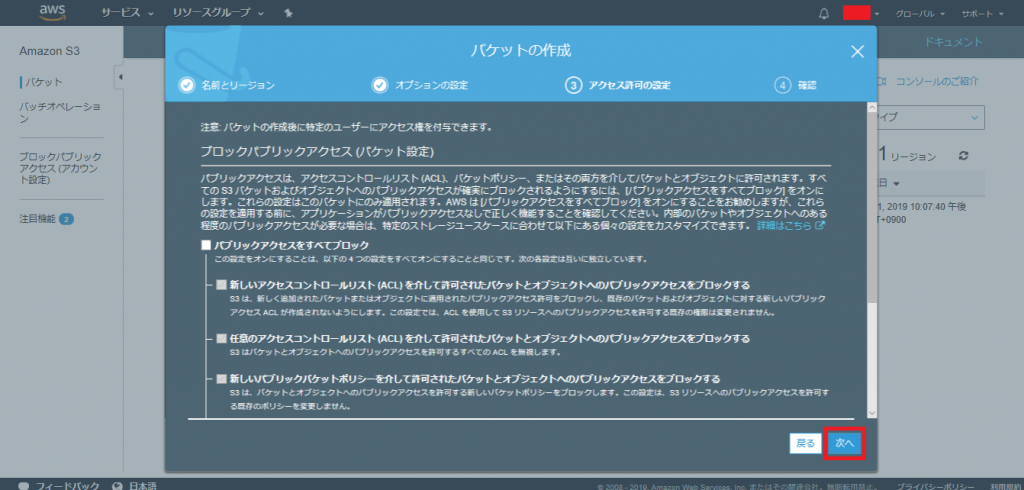
アクセス許可の設定は全てのチェックを外します。


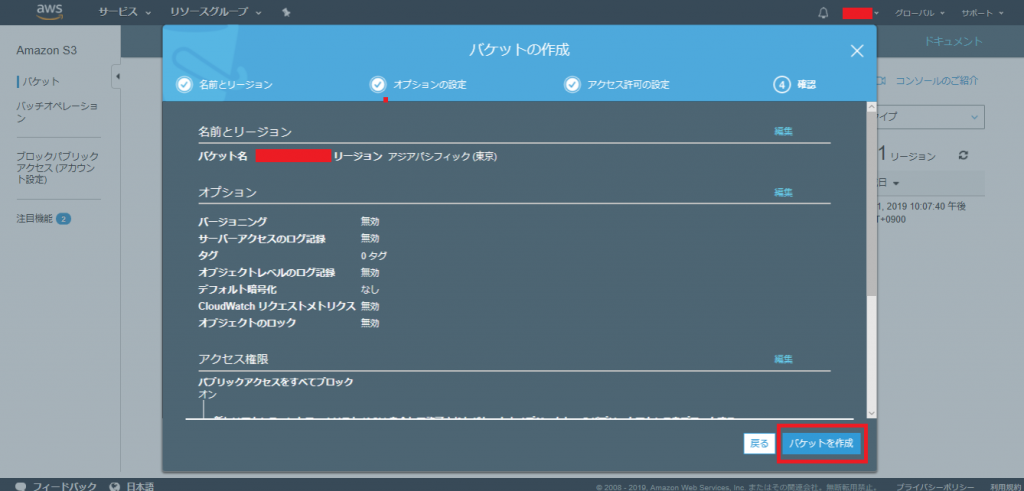
プレビューが表示され問題なければ「バケットを作成」をクリックし完了です。
アクセス権限の設定
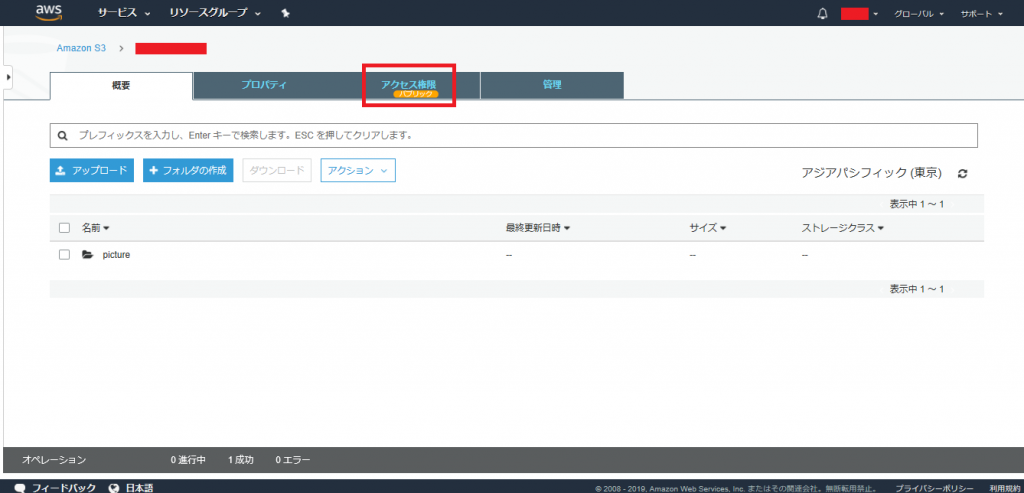
作成したバケットのメニューから「アクセス権限」タブをクリックします。

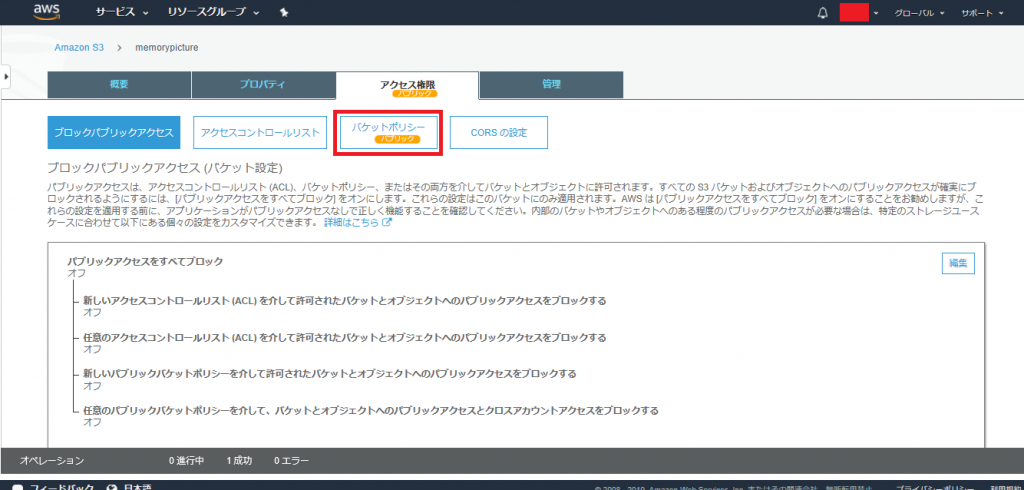
「バケットポリシー」をクリックします。

バケットポリシーエディターに以下を入力します。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AddPerm",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::{バケット名}/*"
}
]
}LaravelからS3に保存する
プロジェクト配下でS3用のパッケージをインストールします。
composer require league/flysystem-aws-s3-v3.envファイルに下記情報を追記します。
AWS_ACCESS_KEY_ID= 上記手順でユーザーを作成した際に表示されたAccess key ID
AWS_SECRET_ACCESS_KEY= 上記手順でユーザーを作成した際に表示されたSecret access key
AWS_DEFAULT_REGION=ap-northeast-1 (東京リージョンで作成したため)
AWS_BUCKET= 上記手順で作成したバケット名MemoryMap\resources\views\torokuGamen.blade.php
<form action="/MemoryMap/public/insertInfo" method="POST" enctype="multipart/form-data">
{{ csrf_field() }}
<p class="label">出かけた場所</p>
<input placeholder="例)東京スカイツリー" name="name" id="name" class="in" /><br>
<input type="button" onClick="attrLatLngFromAddress()" value="検索する" class="btn2">
<div id="map" class="map"></div>
<p class="label">緯度</p>
<input placeholder="緯度" name="ido" id="ido" class="in" /><br>
<p class="label">経度</p>
<input placeholder="経度" name="keido" id="keido" class="in" /><br>
<p class="label">コメント</p>
<input placeholder="コメントを記入して下さい" name="com" class="in" /><br>
<p class="label">出かけた日</p>
<input type="date" name="date" class="in" /><br>
<p class="label">写真</p>
<input type="file" name="file" class="in" /><br>
<input type="submit" value="送信" class="btn">
</form>MemoryMap\app\Http\Controllers\MemoryMapController.php
// 登録画面の入力値をDBに登録する
public function insertInfo(Request $request){
$name = $request->input('name');
$ido = $request->input('ido');
$keido = $request->input('keido');
$com = $request->input('com');
$date = $request->input('date');
$file = $request->file('file');
// S3に画像を保存しパスを受取る
$path = Storage::disk('s3')->putFile('/picture', $file, 'public');
//インスタンス化
$gaishutsu_kiroku = new gaishutsu_kiroku();
// データベースに値をinsert
$gaishutsu_kiroku->create([
'user_id' => 1,
'place_name' => $name,
'place_comment' => $com,
'ido' => $ido,
'keido' => $keido,
'place_date' => $date,
'file_name' => $path,
]);
return redirect('/torokuGamen')->with('message', $name);
}以下の記載で、S3に画像を保存し、パスを受取ります。
第一引数はディレクトリの指定
第二引数は保存するファイル
第三引数はpublickを指定することで、URLによるアクセスが可能
$path = Storage::disk('s3')->putFile('/picture', $file, 'public');保存したパスをDBに保存します。
// データベースに値をinsert
$gaishutsu_kiroku->create([
'user_id' => 1,
'place_name' => $name,
'place_comment' => $com,
'ido' => $ido,
'keido' => $keido,
'place_date' => $date,
'file_name' => $path,
]);これでアプリからS3への画像保存が可能となります。


S3から画像を取得して表示する
MemoryMap\app\Http\Controllers\MemoryMapController.php
// 詳細画面を返却する
public function shosaiGamen(Request $request, $id){
$data = gaishutsu_kiroku::where('id', $id)->get();
$picture = Storage::disk('s3')->url($data[0]['file_name']);
return view('shosaiGamen',compact('data','picture'));
}以下の記載でDBに保存したパスをもとにS3の画像を取得します。
$path = Storage::disk('s3')->url($data[0]['file_name']);リターン時に引数を指定しbladeに画像を渡します。
return view('shosaiGamen',compact('data','picture')); MemoryMap\resources\views\shosaiGamen.blade.php
画像を表示したい位置に以下の指定をします。
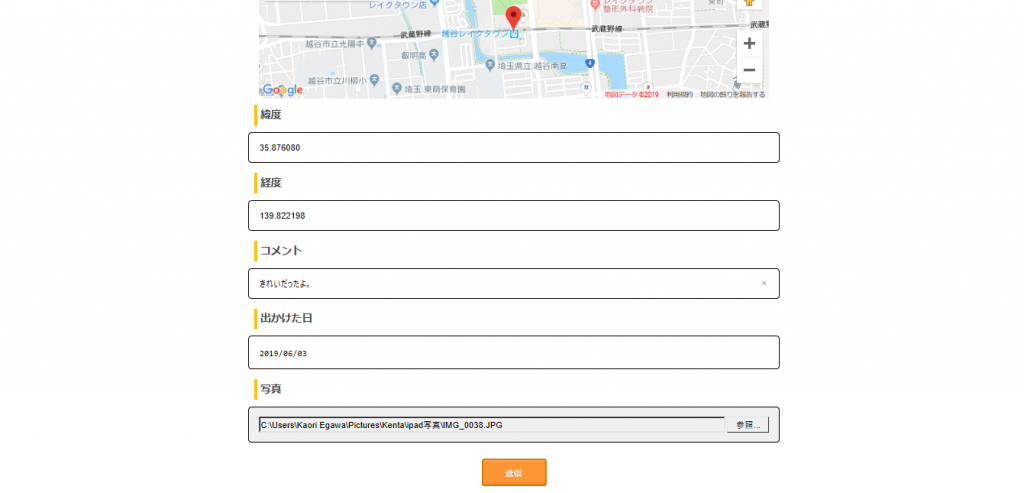
<img src="{{$picture}}" class="file">以下の様に画像の表示が可能です。

