GoogleMapに表示する情報ウインドウを修正します。
情報ウインドウの修正
MemoryMap/resources/views/displayMap.blade.php の
attachMessage メソッドを修正。
/*
* 情報ウインドウを設定する
@param marker 座標
@param name 名前
@param com コメント
@param place_date 日付
@param id id
*
*/
function attachMessage(marker, name, com, place_date, id) {
var pass = "/MemoryMap/public/shosaiGamen/" + id;
<!-- htmlタグの設定 -->
var contentStr = "<div id='window'><div class='name'><a href="
+ pass + ">" + name + "</a></div><br><div class='date'>"
+ place_date + "</div><br><div class='com'>" + com
+ "</div></div>";
<!-- 情報ウインドウの設定 -->
google.maps.event.addListener(marker, 'click', function (event) {
new google.maps.InfoWindow({
content: contentStr
}).open(marker.getMap(), marker);
});
}引数にIDを指定し詳細画面へ遷移出来るようにします。
function attachMessage(marker, name, com, place_date, id) {詳細画面へ遷移するURLを組み立てます。
var pass = "/MemoryMap/public/shosaiGamen/" + id;情報ウインドウのタグの設定です。
<!-- htmlタグの設定 -->
var contentStr = "<div id='window'><div class='name'><a href="
+ pass + ">" + name + "</a></div><br><div class='date'>"
+ place_date + "</div><br><div class='com'>" + com
+ "</div></div>";cssの設定です。
#window{
width: 400px;
text-align: center;
margin-bottom: 15px;
}
.name{
font-size: 20px;
font-weight: bold;
border-bottom: solid 3px #ffc107;
padding: 10px;
}
.name :hover{
color: red;
}
.date{
margin-bottom: 10px;
font-size: 20px;
}
.com{
font-size: 15px;
}
.pass{
margin-top: 15px;
font-size: 15px;
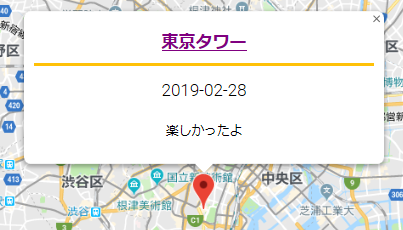
}これでこの様に表示されます。

リンクを押すと詳細画面へも遷移可能です。
