GoogleMap内に独自のドロップダウンメニューを設置する方法を記載します。
やりたい事
左上の「メニュー」ボタンの上にマウスを持っていくと。

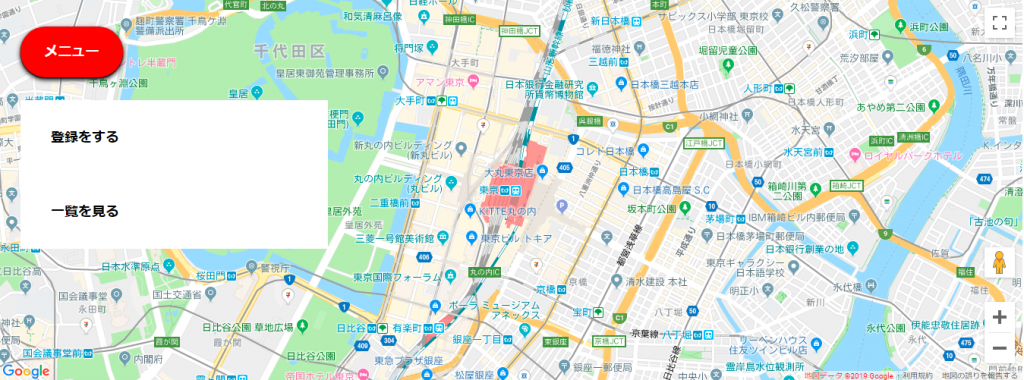
以下の様にドロップダウンメニューを表示させます。

HTML、JavaScriptの設定
htmlにはmapというid名を設定します。
<div id="map" class="map">JavaScriptは以下の様に設定します。
<script src="https://maps.googleapis.com/maps/api/js?
key={APIキー}&callback=initMap">
</script>
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: { lat: 35.681236, lng: 139.767125 },
zoom: 15,
mapTypeControl: false,
});
<!-- ドロップダウンメニュー用のDIV要素を作成 -->
var menu = document.createElement('DIV');
menu.className = 'menu'
<!-- 親のul要素を作成 -->
var dropDownMenuUl = document.createElement('ul');
dropDownMenuUl.className = 'dropmenu'
dropDownMenuUl.id = 'dropmenu';
<!-- 親のli要素を作成 -->
var dropDownMenuLi = document.createElement('li');
dropDownMenuLi.innerHTML = 'メニュー';
dropDownMenuLi.className = 'dropmenu_li'
<!-- 子のul要素を作成 -->
var dropDownListUl = document.createElement('ul');
dropDownListUl.className = 'droplist_ul'
<!-- 登録画面に遷移するli要素を作成 -->
var dropDownListLi = document.createElement('li');
dropDownListLi.className = 'droplist_li'
var linkUrl = '/memorymap/public/torokuGamen';
dropDownListLi.innerHTML =
'<a href="' + linkUrl + '">' + '登録をする' + '</a>';
<!-- 一覧画面に遷移するli要素を作成 -->
var dropDownListLi2 = document.createElement('li');
dropDownListLi2.className = 'droplist_li'
var linkUrl = '/memorymap/public/ichiranGamen';
dropDownListLi2.innerHTML =
'<a href="' + linkUrl + '">' + '一覧を見る' + '</a>';
<!-- 子要素のul要素にli要素を追加する -->
dropDownListUl.appendChild(dropDownListLi);
<!-- 子要素のul要素にli要素を追加する -->
dropDownListUl.appendChild(dropDownListLi2);
<!-- 親要素のli要素に上記要素を追加する -->
dropDownMenuLi.appendChild(dropDownListUl);
<!-- 親要素のul要素に上記要素を追加する -->
dropDownMenuUl.appendChild(dropDownMenuLi);
<!-- 最終的にdivタグに上記で作成したドロップダウンの要素を追加 -->
menu.appendChild(dropDownMenuUl);
<!-- GoogleMapに作成した要素を設定する -->
map.controls[google.maps.ControlPosition.TOP_LEFT].push(menu);
}; 上記のdocument.createElementとappendChildの関数で以下のHTMLタグが組み立てられます。
<div class="menu" style="z-index: 0; position: absolute; left: 0px; top: 0px;">
<ul class="dropmenu" id="dropmenu">
<li class="dropmenu_li">
メニュー
<ul class="droplist_ul">
<li class="droplist_li">
<a href="/memorymap/public/torokuGamen">
登録をする
</a>
</li>
<li class="droplist_li">
<a href="/memorymap/public/ichiranGamen">
一覧を見る
</a>
</li>
</ul>
</li>
</ul>
</div>google.maps.ControlPosition.TOP_LEFTでマップの左上にmenuという変数で組み立てたタグを挿入しています。
map.controls[google.maps.ControlPosition.TOP_LEFT].push(menu);CSSの設定
CSSは以下の通りです。
.menu{
width: 100%;
}
.dropmenu{
*zoom: 1;
list-style-type: none;
width: 100%;
margin: 5px auto 30px;
padding: 0;
}
.dropmenu_li{
background-color: red;
color:white;
position: relative;
width: 10%;
float: left;
margin: 30px 10px 10px 30px;
padding: 20px 0px 20px 0px;
border-radius: 40px;
text-align: center;
font-size: large;
font-weight: bold;
box-shadow:0 3px 6px rgba(0, 0, 0), 0 1px 2px rgba(0, 0, 0);
}
.dropmenu_li a{
display: block;
margin: 0;
padding: 15px 0 11px;
background: white;
font-size: 14px;
line-height: 1;
text-decoration: none;
}
.droplist_ul{
list-style: none;
position: absolute;
z-index: 9999;
top: 100%;
left: 0;
margin-top: 30px;
padding: 0;
width: 300%;
border-radius: 20px;
}
.droplist_li{
width: 100%;
}
.droplist_li a{
padding: 40px 40px;
background: white;
text-align: left;
font-size: large;
font-weight: bold;
color: black;
}
.dropmenu_li:hover > a{
background:lightgray;
}
.dropmenu_li a:hover{
background: lightgray;
}
#dropmenu li ul{
visibility: hidden;
opacity: 0;
transition: 0s;
}
#dropmenu li:hover ul{
visibility: visible;
opacity: 1;
}
#dropmenu li ul li a{
visibility: hidden;
opacity: 0;
transition: .5s;
}
#dropmenu li:hover ul li a{
visibility: visible;
opacity: 1;
}これで GoogleMap内に独自のドロップダウンメニューを設置することが可能です。お試しください。
