WebサイトにOpenStreetMapを表示する上で、LeafletというJavaScriptのライブラリを利用するとやりやすかったので紹介します。
OpenStreetMapとは
地図サービスといえばGoogleMapが有名ですが、GoogleMapは基本的に無料で利用可能ですがアクセスが増えると有料になります。
GoogleMapに類似するサービスとして「OpenStreetMap」があります。OpenStreetMapは、ユーザーが自由に利用でき、かつ編集機能を使って世界地図を作成できる地図検索サービスです。
OpenStreetMapをWeb上に表示する
以下のhtmlでOpenStreetMapをWebサイトに表示できます。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>地図</title>
<!--leafletのcssを読み込む-->
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
<!--leafletのjsを読み込む-->
<script src="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
<!--mapのサイズをcssで指定する-->
<style>
#map {
height: 500px;
}
</style>
</head>
<body>
<!--地図を表示するタグ-->
<div id="map"></div>
<!--地図を表示するscript-->
<script>
var map = L.map('map').setView([36.575, 135.984], 5); // 日本を中心に設定
var tileLayer = L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>',
maxZoom: 19
});
tileLayer.addTo(map);
</script>
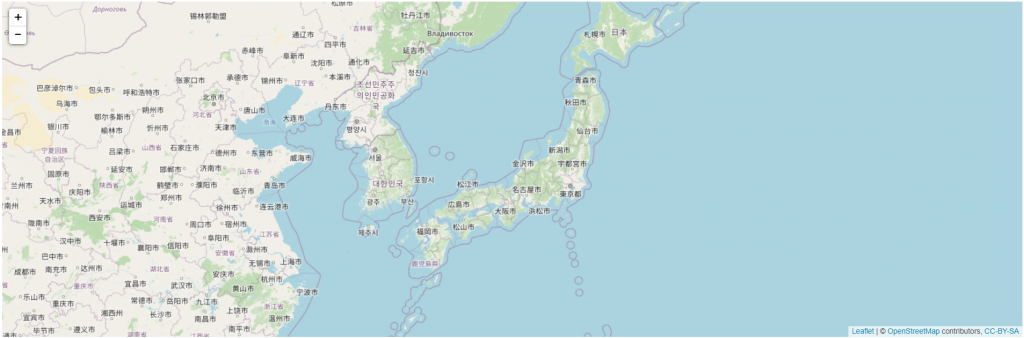
</body>以下の様に表示されます。

OpenStreetMap上の現在地にピンを表示する
以下のhtmlでOpenStreetMap上の現在地にピンを表示できます。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>地図</title>
<!--leafletのcssを読み込む-->
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
<!--leafletのjsを読み込む-->
<script src="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
<!--mapのサイズをcssで指定する-->
<style>
#map {
height: 500px;
}
</style>
</head>
<body>
<!--地図を表示するタグ-->
<div id="map"></div>
<script>
//現在地を取得する
navigator.geolocation.getCurrentPosition(currentPosition);
function currentPosition(position) {
var ido = position.coords.latitude; //緯度を取得する
var keido = position.coords.longitude; //経度を取得する
//緯度と経度を引数にmapメソッドを呼び出す。
map(keido, ido);
}
//地図を表示するメソッド
function map(keido, ido) {
var map = L.map('map').setView([36.575, 135.984], 5); // 日本を中心に設定
var tileLayer = L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>',
maxZoom: 19
});
tileLayer.addTo(map);
// GeoJSON形式でピンを設定する
var geojsonFeature = [{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [keido, ido] // 経度,緯度の順になるので注意!
}
}];
// GeoJSON形式のマーカーをマップに追加する
L.geoJson(geojsonFeature).addTo(map);
}
</script>
</body>現在地を取得する際は許可求められます。許可ボタンをクリックしします。

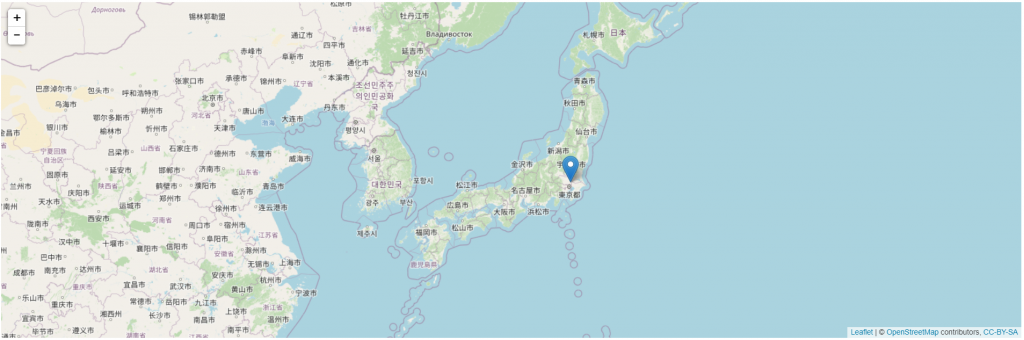
現在地にピンが表示されます。

まとめ
OpenStreetMapは無料で使えますし、Leafletを使えば操作も簡単なのでアイデア次第で色々と使えそうです。
地図サービスの利用を考えている方は是非使ってみて下さい!
