「Google Maps API」とは、Googleマップでさまざまなサービスで利用できるようにしたものです。
アプリやWebサービスにGoogleマップを使用することができます。
単に地図を載せるだけではなく、目的の場所や建物にマーカーを配置したりと色々な使い方ができます。
今回は、「Google Maps API」を使用するのに必要な、APIキーの取得方法を説明します。
初期準備
まず以下のものを用意してください。
①Googleアカウント
②クレジットカード(クレジットカード情報の登録が必要になります。)
ブラウザ上でGoogleにログインしていない場合は事前に準備したアカウントでログインして、以下URLにアクセスします。
https://cloud.google.com/maps-platform/
「使ってみる」をクリックします。

請求先アカウントの作成
1つ注意ですが、「Google Maps API」は従量課金モデルを採用しているため、無料枠を超えて使用すると使用した分に応じてお金がかかります。試しに使う分には無料枠で全然収まります。
「使ってみる」をクリックした後は、請求先アカウントの設定を行います。

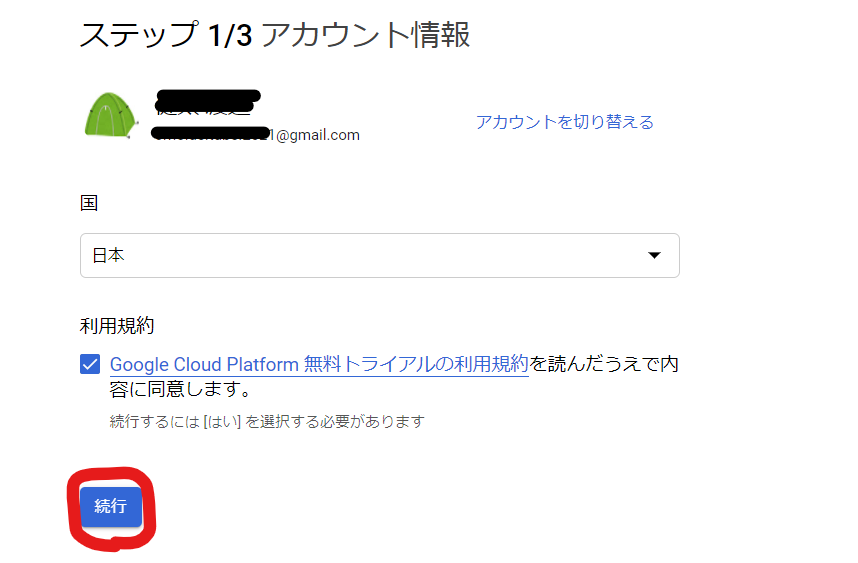
アカウント情報を確認し、利用規約にチェックを入れて「続行」ボタンを押します。

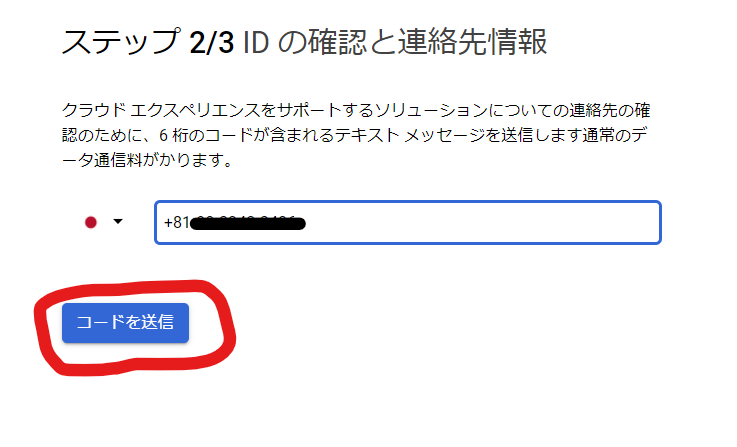
電話番号を入力し「コードを送信」ボタンを押下すると、入力した番号のSMSに確認コードが送られてきます。

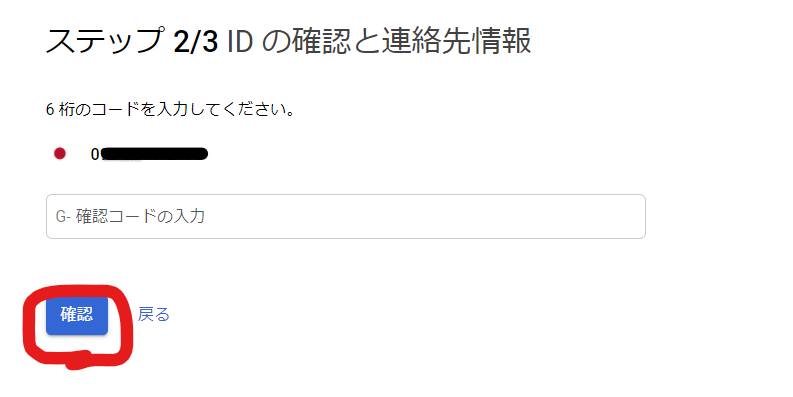
確認コードを入力して「確認」ボタンを押します。

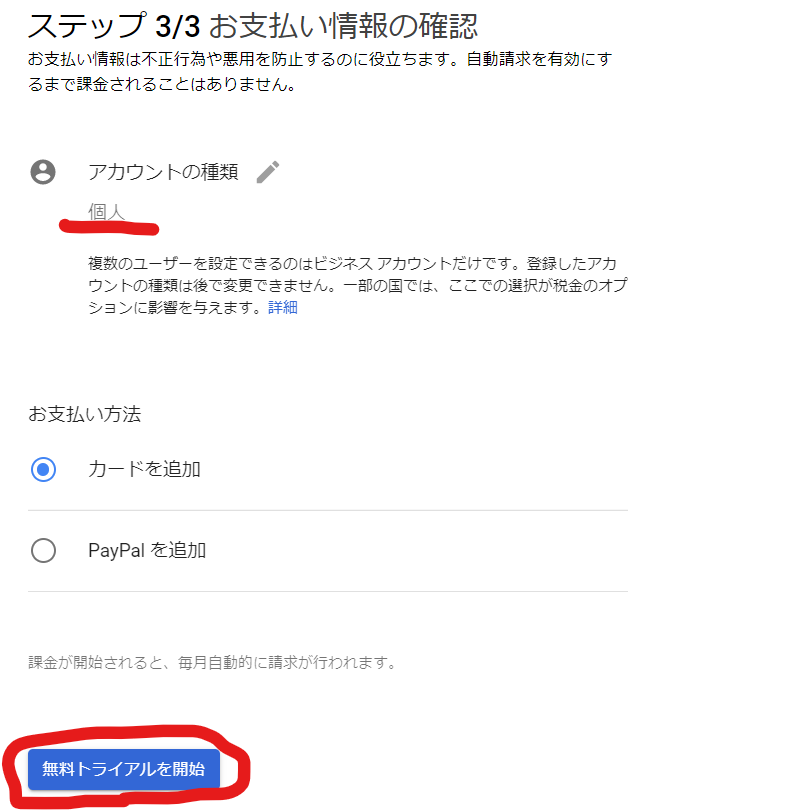
アカウントの種類を選択し、支払情報を入力したら「無料トライアルを開始」ボタンを押します。

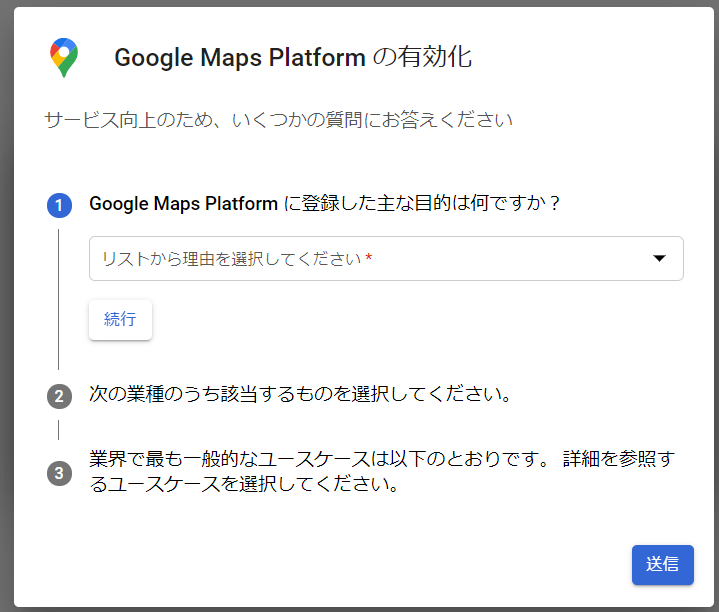
質問に答え、「送信」ボタンを押します。

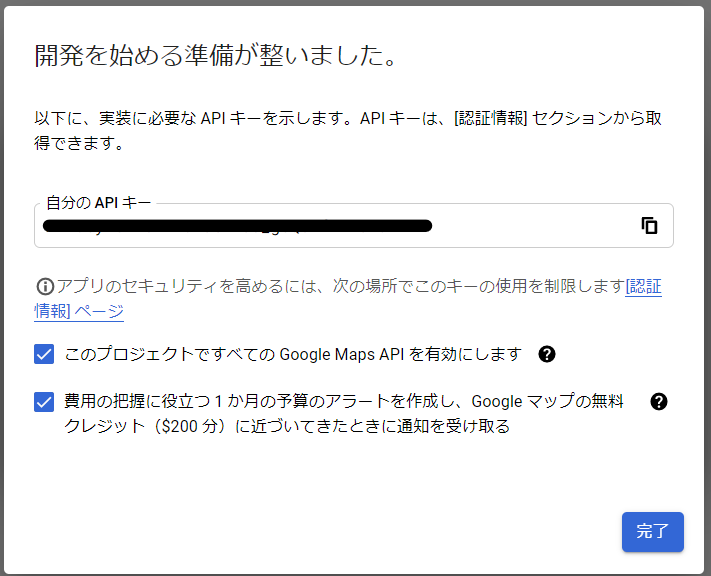
これで、APIキーが発行されます!

認証の設定
認証を設定しないと、どこからでもキーを使用されてしまいます。なので、キーの使用が許されるサイトを自分のサイトのみに絞ります。
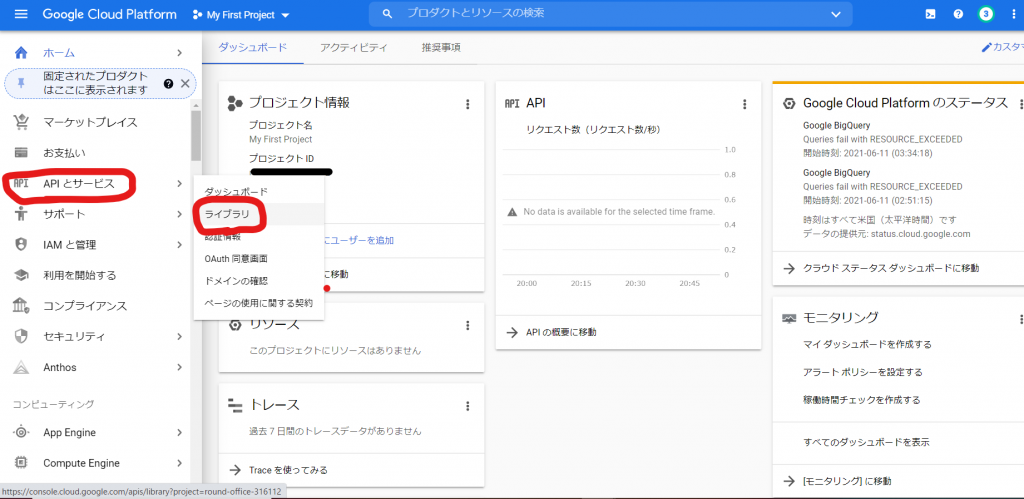
「APIとサービス」 から 「ライブラリ」をクリックします。

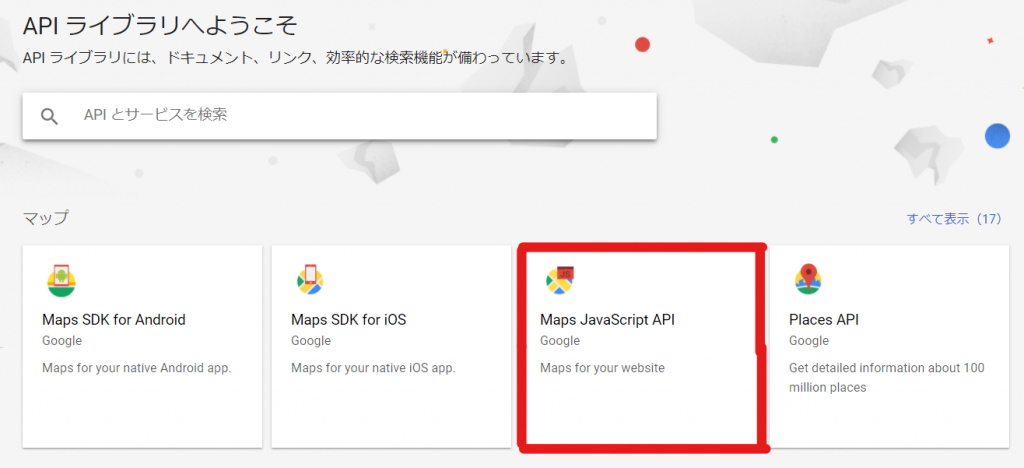
Maps JavaScript API をクリックします。

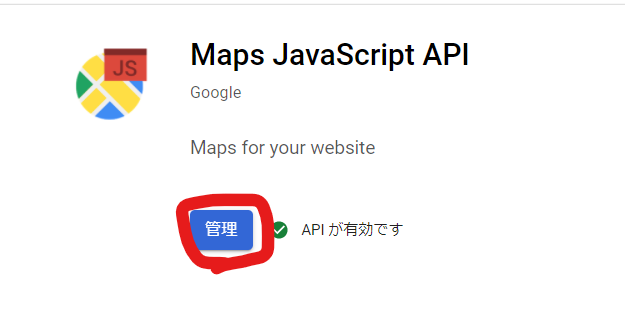
「管理」ボタンを押します。

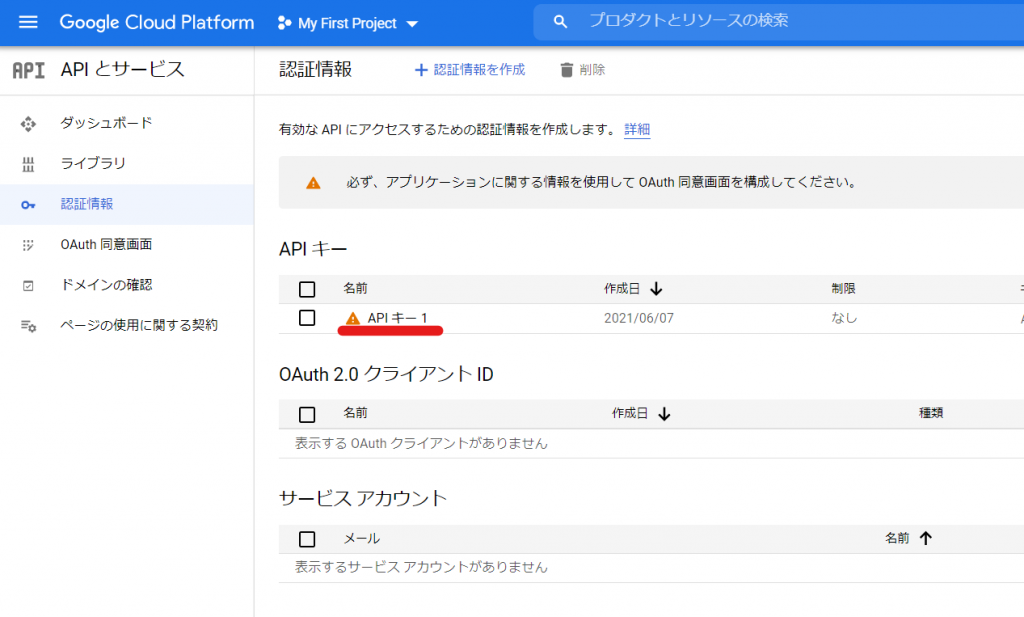
認証情報を選択し、対象のAPIキーをクリックします。

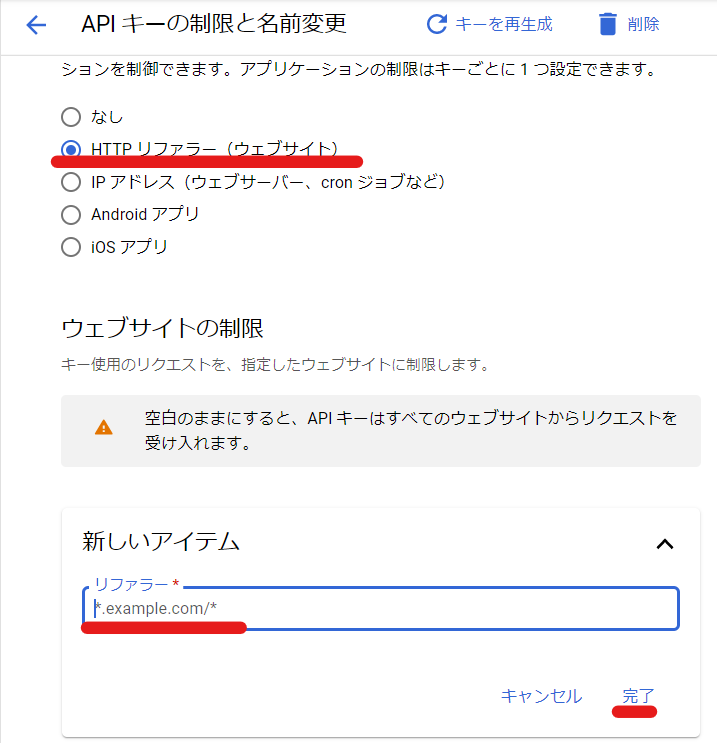
HTTPリファラーを選択し、リファラー欄にアドレスを入力し完了を押します。

以上で設定は完了です。
GoogleMapsApiを使ったWebアプリ実装
GoogleMapsApiを使いWordPressのサイトに実装をしたのでご覧ください。
