Vue Routerで簡単なSPAの作り方を解説します。簡単にリッチな画面が作れるのでお勧めです。
Vue.jsの導入
Vue.jsを導入する方法はこちらをご覧ください。プロジェクトを作成する際に聞かれる質問でVue Routerを使用する設定にすれば簡単に導入できます。
Vue Routerの実装
必要な資材を修正していきます。
src/App.vue
<template>
<div id="app">
<Header/>
<router-view/>
<Footer/>
</div>
</template>
<script>
import Header from './components/Header'
import Main from './components/Main'
import Footer from './components/Footer'
export default {
name: 'App',
components:{
Header,
Main,
Footer,
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style><router-view/>のところにルーティングした要素が表示されます。
また、ヘッダーとフッターのコンポーネントも読込んでいます。固定で定義するときはApp.vueの中に記載するのが良いと思います。
src/components/Header.vue
<template>
<div class="header">
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'Header',
data () {
return {
msg: 'ここはヘッダーです'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
color: red;
font-weight: normal;
}
</style>src/components/Footer.vue
<template>
<div class="footer">
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'Footer',
data () {
return {
msg: 'ここはフッターです'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
color: green;
font-weight: normal;
}
</style>ルーティングでMainとMain2を入れ替える処理を作ります。
以下の要素を記載しクリックしたときにパスのURLがリクエストされるようにします。
<rooter-link to="[パス]">[リンク名]</router-link>src/components/Main.vue
<template>
<div class="main">
<h1>{{ msg }}</h1>
<router-link to="/Main2">Main2へ</router-link>
</div>
</template>
<script>
export default {
name: 'Main',
data () {
return {
msg: 'ここはメイン1です'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
color: blue;
font-weight: normal;
}
</style>src/components/Main2.vue
<template>
<div class="main">
<h1>{{ msg }}</h1>
<router-link to="/">Main1へ</router-link>
</div>
</template>
<script>
export default {
name: 'Main2',
data () {
return {
msg: 'ここはメイン2です'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
color: black;
font-weight: normal;
}
</style>Main.vueには “/Main2” のパス。
Main2.vueには “/” のパスを設定しまします。
index.js でルーティングの設定をします。
src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Main from '@/components/Main'
import Main2 from '@/components/Main2'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Main',
component: Main
},
{
path: '/Main2',
name: 'Main2',
component: Main2
},
]
})“/” のパスがリクエストされたらMain。
“/Main2” パスがリクエストされたらMain2の要素を表示します。
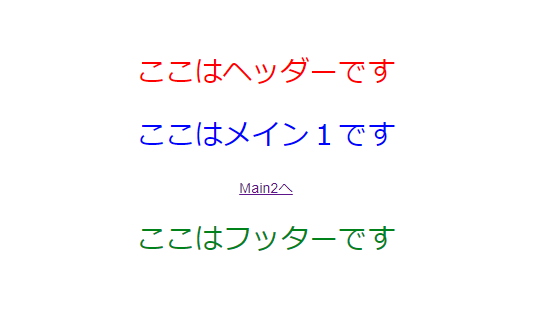
サンプル画面
サンプル画面はこちらです。

Mainの個所だけ変わることを確認できると思います。これで簡単なSPAが構築できました。
Vue.jsの学習はこちらがお勧めです!
